
VRoidStudioを使えば、あなたのオリジナルキャラクターを立体で表現したうえで、躍らせたり歌わせることが可能です。
しかし、VRoidStudioにデフォルトで準備されているパーツだけだとできないことも多いと思いませんか?そこで、おすすめなのがテクスチャの自作です。
こちらの記事では、VRoidStudio用のテクスチャを自作することです。
そこで、こちらの記事ではVRoidStudio用のテクスチャ作りについて、その手順と併せてご紹介していきます。
 こんにちはっキュ!
こんにちはっキュ!
 Q太郎とシュゾーだ。
Q太郎とシュゾーだ。
 う~ん、モデルがパッとしないから工夫をしたいっキュ
う~ん、モデルがパッとしないから工夫をしたいっキュ
 そしたら簡単なパーツからテクスチャを自作してみたらどうだ?
そしたら簡単なパーツからテクスチャを自作してみたらどうだ?
 え~…難しそうだっキュ…
え~…難しそうだっキュ…
そこで、こちらの記事では以下のような内容についてご紹介していきます!
〇こちらの記事はこんな人におすすめです!
- VRoidStudioを使って自作MMD用のテクスチャを作るための手順について知りたい方
- VRoidStudioの自作テクスチャ作成に関心がある方、詳しくなりたい方
 こちらの記事を参考に、自分だけのMMDモデルのための
こちらの記事を参考に、自分だけのMMDモデルのための
オリジナルパーツを作成していこうな~!!
VRoidStudioとMMDに関する記事のまとめは以下をご覧ください。
1.VRoidStudioのMMDモデルに自作のオリジナルテクスチャの作り方【瞳編】
今回の記事では、比較的難易度が低い「瞳」のテクスチャを手作りする方法について紹介していきます。
1-1.準備する物
以下のものを使うため、事前に準備しておきましょう。
◎ここがポイント!
VRoid用の自作テクスチャを作るためには、デジタルイラストを描くための環境があるといいです。マウスで直接VRoidStudioで改造する…ということもできますが、処理事態が重く、細かな作業が困難なためあまりおすすめできません。
また、瞳のサイズがおかしくなってしまわないように参考にするための画像を用意しておきましょう。

VRoidStudioのテクスチャはイラスト(透過png)になっています。そのため、実際の画像のサイズ感などを参考にしながら作成していきましょう。

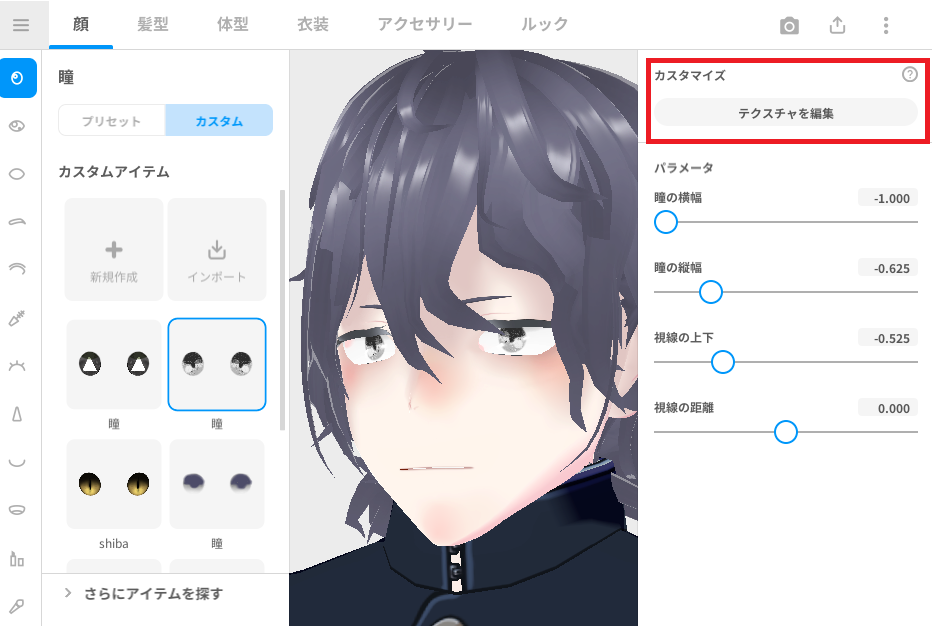
テクスチャを編集をクリックすると、画面左の方に「テクスチャ」「レイヤ」という項目が表示されます。右クリックすると、様々な項目が出てきます。
その中から「エクスポート」「ガイドをエクスポート」の2種をクリックしましょう。

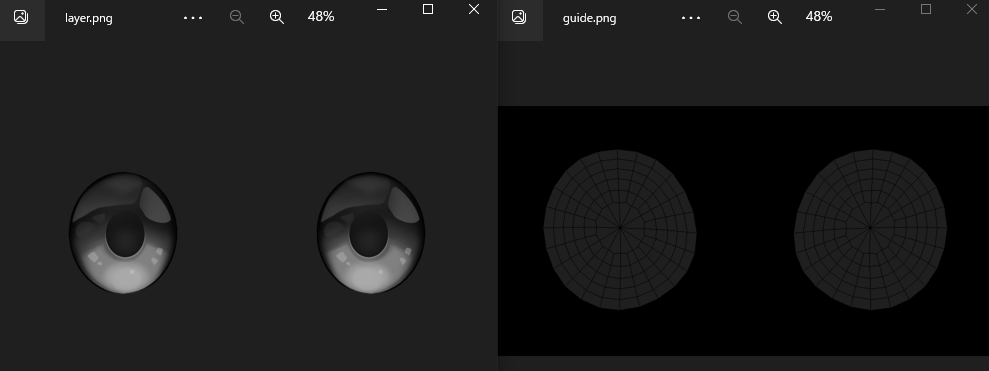
瞳の画像と、ガイドという大きさやバランスを確認するための画像が2種類手に入ります。これをibisPaintに読み込ませれば作業開始が可能です。この時、Dropboxを経由するなど、透過が無効になってしまう方法を使わないようにご注意ください。
1-2.テクスチャの作成

画像をアイビスに読み込んだら、まずは透過度の設定を調節して、薄く見えるようにしてください。これを写し絵の元にするイメージで、瞳のテクスチャを作成します。

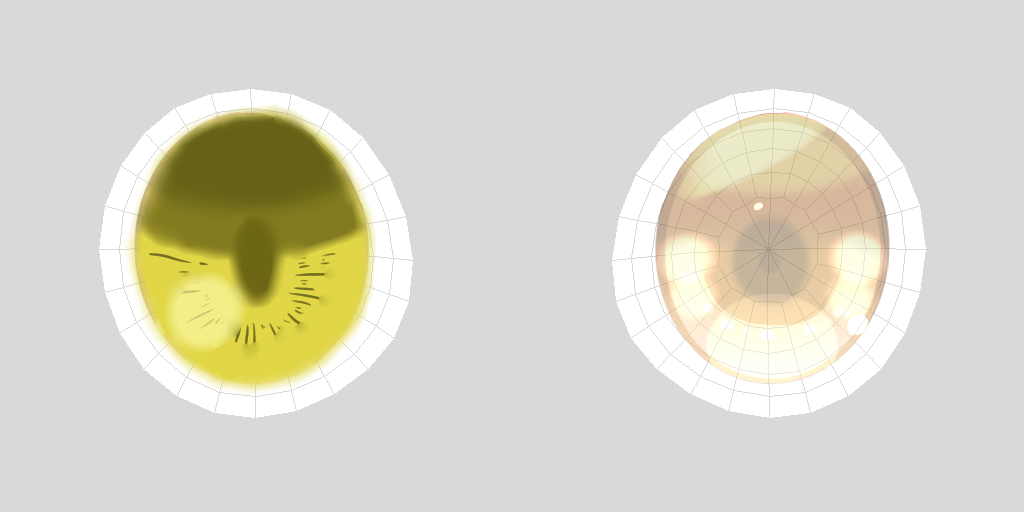
後は自分の好きに瞳を描いていくだけです。この時、サイズ感はエクスポートして持ってきた「layer.png」の画像を参考に調整してみて下さい。

瞳のイラストが完成したら、ガイドとレイヤーの画像が表示されないようにしてください。全結合(レイヤーを全て合体させた1枚の画像を作る)をするときに、余計なものが映ってしまうため注意が必要です。
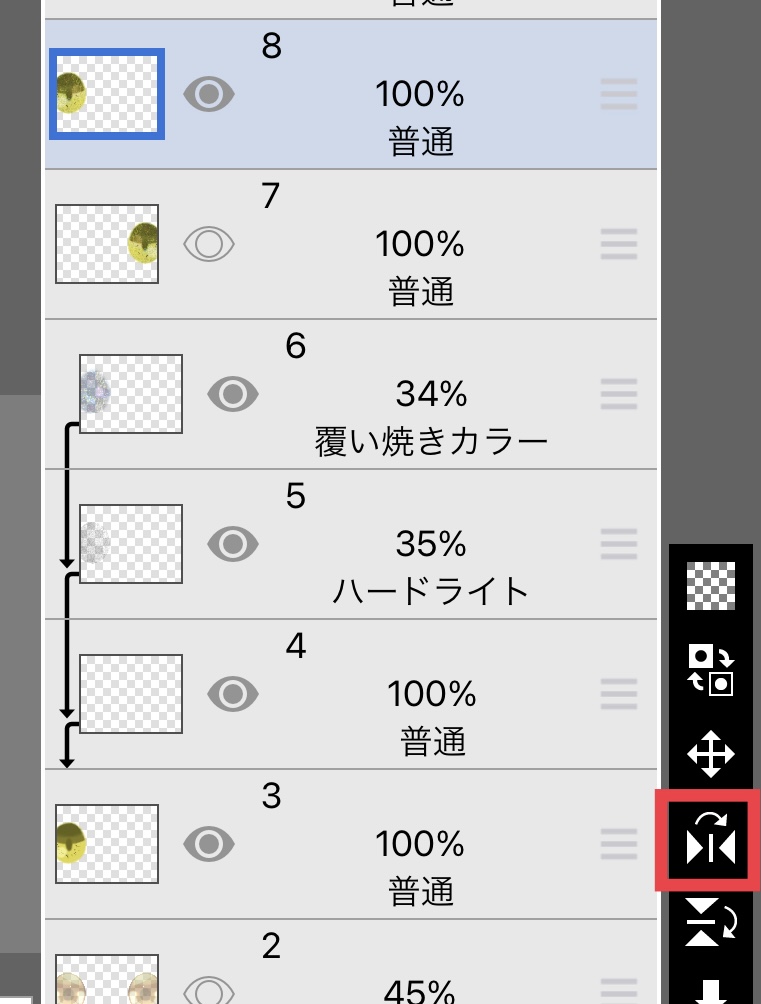
アイビスをお使いの場合は、画像の赤四角内の目のマークをオフにすると、非表示状態になります。非表示にした後に、「全結合を追加」を押してください。

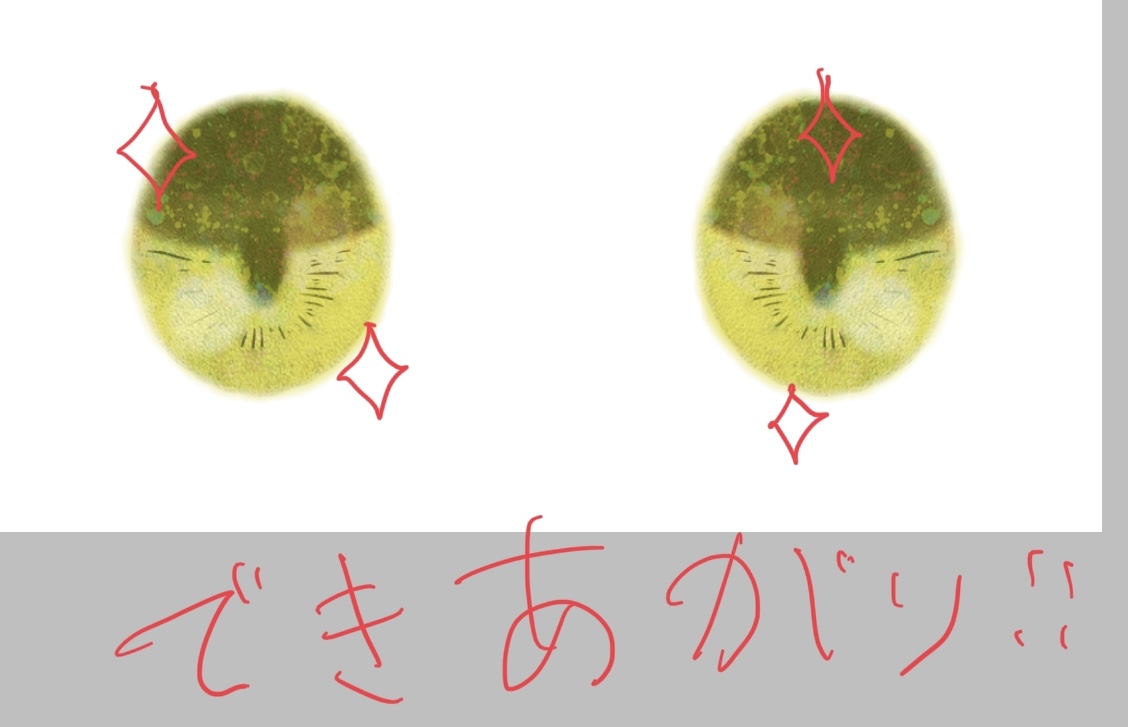
全結合したら、できた瞳のレイヤーに左右反転をかけます。これで目のサイズのバランスが崩れないようにすることが可能です。

以上で出来上がりです。「透過png」形式で保存をしてください。
2.VRoidStudioのMMDモデルに自作のオリジナルテクスチャの使い方【瞳編】
それでは、さっそくVRoidStudio上でMMDモデルに自作テクスチャを使っていきます。
上記リンク先のデータが、今回Q太郎が作成したものです。今回の記事ではこちらを使ってテクスチャを使う手順を紹介します。

再びVRoidStudio画面に戻ってきて、MMDモデルの編集画面の「テクスチャを編集」をクリックします。左側の方にある、「テクスチャ」→「レイヤー」の右の方にある「写真に+が付いたマークをクリックしてください。
後は、使いたい自作テクスチャを選択すれば…。

boothなどで配布されているテクスチャを使いたい方は、ぜひこちらの手順を参考にしてプリセット以外のテクスチャを使ってみて下さいね。
まとめ
このように、VRoidStudioで自作MMDを作る際にオリジナルのテクスチャを作る場合は、写し絵のような感覚で行うことがおすすめです。
失敗する確率を格段に減らせ、バランスもとりやすいです。また、自作MMD用のテクスチャを作る際には、一つ、半分作成したうえでレイヤを複製→反転→調整することがおすすめです。左右のバランスが崩れないため、綺麗に仕上がります。
ぜひともVRoidStudioでよりハイレベルなモデルを作成するためにも、自作テクスチャを作成する手順を抑えて、挑戦してみて下さいね!
ブログ村参加中です!
応援よろしくお願いします!